PHP: 2 Come Creare un Ambiente di Sviluppo PHP Locale con XAMPP
Riccardo Brivio
20 Mar, 2025

Introduzione: Pronti per lo Sviluppo PHP
In questo articolo, prima di buttarci a capofitto nel codice, vedremo nel dettaglio come creare un ambiente di sviluppo PHP locale sulla nostra macchina. Questo ci permetterà di avere un server virtuale locale per poter programmare e testare le nostre pagine web. Approfondiremo i concetti base necessari per comprendere il funzionamento e la logica dietro un ambiente di sviluppo PHP.
Cos’è e Come Creare un Ambiente Sviluppo PHP
Un ambiente di sviluppo (o development environment) è semplicemente una collezione di software e strumenti indispensabili per scrivere, testare ed eseguire il debug del codice. Per creare un ambiente sviluppo PHP funzionante, solitamente sono necessari i seguenti componenti:
- Installare un Web Server (come Apache o Nginx).
- Installare l’interprete PHP.
- Installare un sistema di gestione Database (come MySQL/MariaDB) e uno strumento per gestirlo (come phpMyAdmin).
- Configurare correttamente il Web Server per interagire con PHP e il database.
- Installare un editor di codice o un IDE (Integrated Development Environment).
- Utilizzare un Web Browser (come Chrome, Firefox, Safari – solitamente già presente nel sistema operativo).
È possibile installare e configurare ogni software singolarmente, ma il processo può essere lungo e complesso, specialmente per chi è alle prime armi. Per questo motivo, per semplificare il processo di creare un ambiente sviluppo PHP locale, consiglio vivamente di utilizzare un pacchetto software “all-in-one” come XAMPP.
Perché Usare XAMPP (o Simili)?
Esistono diverse soluzioni come XAMPP (ad esempio EasyPHP solo per Windows, MAMP per macOS, ecc.). Questi pacchetti installano e pre-configurano quasi tutto l’occorrente (Web Server, Database, interprete PHP) con un unico installer.
Vantaggi:
- Semplicità: Riducono drasticamente la complessità dell’installazione e configurazione iniziale.
- Velocità: Permettono di avere un ambiente funzionante in pochi minuti.
- Focus: Consentono di concentrarsi sull’apprendimento del linguaggio PHP anziché sulla configurazione del server.
Vediamo quindi come usare XAMPP per il nostro scopo.
Server Virtuale Locale: Sviluppare sul Proprio PC
Prima di procedere con XAMPP, chiariamo cosa sia un server virtuale locale. Si tratta di un software che simula il comportamento di un server web reale direttamente sul tuo computer. Questo ti permette di eseguire e testare il codice PHP (e le relative interazioni con database, ecc.) senza dover caricare i file su un server online. Hai il pieno controllo dell’ambiente, facilitando sviluppo e debug.
Cos’è XAMPP?
XAMPP è una delle suite software gratuite e open source più popolari per creare un ambiente sviluppo PHP multipiattaforma (Windows, macOS, Linux). L’acronimo sta per:
- X: Cross-Platform (multipiattaforma)
- A: Apache (il Web Server)
- M: MariaDB (originariamente MySQL – il Database)
- P: PHP (il linguaggio di interpretazione)
- P: Perl (un altro linguaggio di scripting, incluso)
Include anche altri strumenti utili come phpMyAdmin (interfaccia web per gestire i database MariaDB/MySQL) e ProFTPD (server FTP, generalmente non necessario per lo sviluppo locale).
Come Installare XAMPP Passo Passo
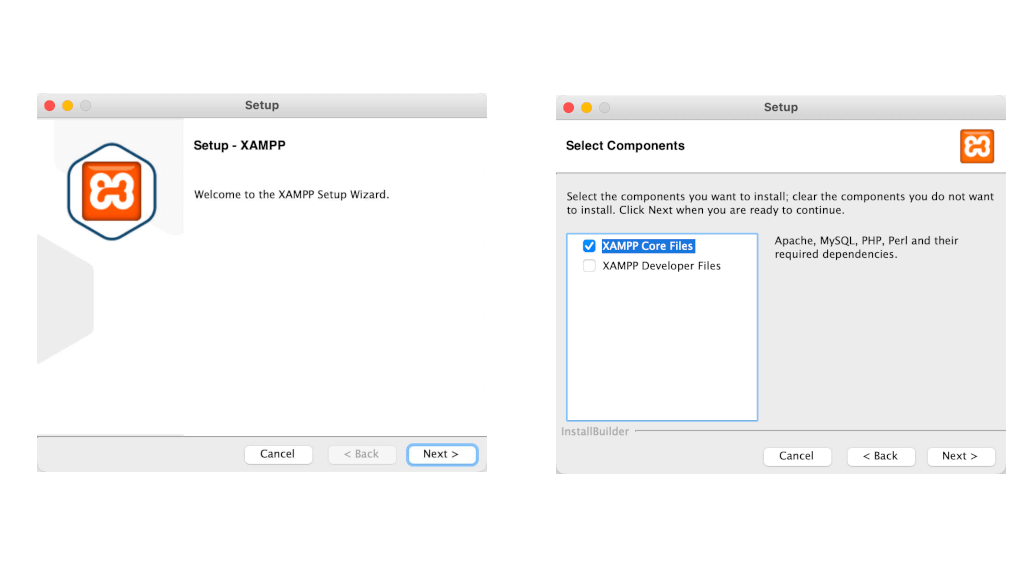
L’installazione è piuttosto semplice, basta visitare la pagina di XAMPP, e scaricare l’ultima versione disponibile per il sistema operativo d’interesse (Windows, Linux o MacOs). Io scelgo quella per MacOs, una volta scaricato il file basta eseguirlo e a questo punto partirà il setup guidato che ci facilita l’installazione,

praticamente possiamo lasciare tutto di default l’importante è accertarsi di aver selezionato i componenti che ci servono ossia: Apache, MySQL e PHP (verificare di aver selezionato XAMPP Core Files come mostrato nelle immagini sopra), e alla fine del processo avremo pronto all’uso il nostro server virtuale locale (ovviamente XAMPP in un ambiente di produzione non andrebbe bene).
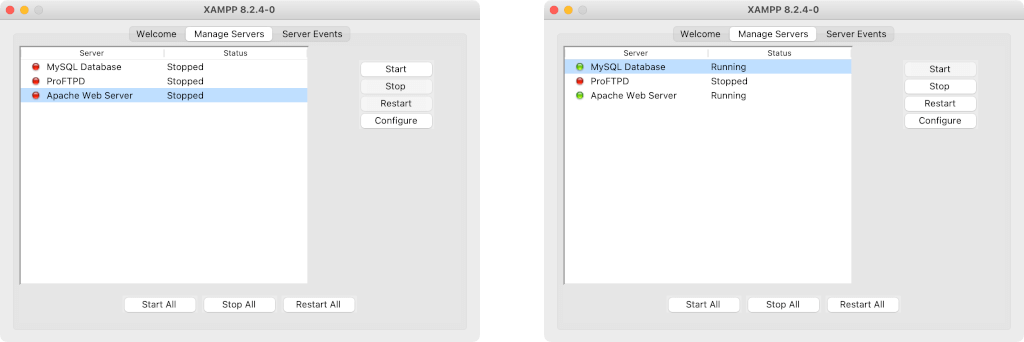
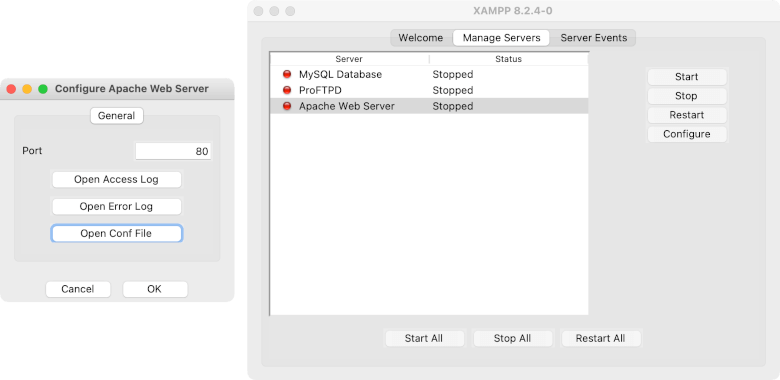
Finito il processo d’installazione non ci resta che lanciare il pannello di controllo di XAMPP dal quale possiamo avviare i servizi di nostro interesse: il Web Server Apache ed il Database MySQL. Abilitiamo Apache selezionandolo nell’elenco sulla sinistra e premiamo Start, ripetiamo lo stesso anche per MySQL; se tutto va a buon fine vedremo i due pallini a fianco dei servizi colorarsi di verde, il che significa che sono stati avviati correttamente, come si vede nell’immagine sotto sulla destra.

XAMPP – Pannello di Controllo
Struttura delle Cartelle XAMPP e Document Root
L’installazione crea una cartella principale (es. C:\xampp su Windows, /Applications/XAMPP su macOS, /opt/lampp su Linux). All’interno di questa, la sottocartella più importante per noi è htdocs.
Questa cartella (xamppfiles/htdocs su macOS/Linux) è la Document Root predefinita del server Apache locale. È qui che dovrai inserire tutti i file e le cartelle dei tuoi progetti PHP.
ll Web Server Apache
Apache è il software che gestisce le richieste HTTP provenienti dai client (come i browser web) e fornisce loro le risorse richieste, pagine web, immagini, file di stile (CSS), file JavaScript, ecc. Vediamo in modo semplice come lavora Apache:
- Richiesta del client: Il processo inizia quando un client, attraverso un browser web (Chrome, Firefox, Safari, ecc.), invia una richiesta HTTP a un server. Questa richiesta può essere per una pagina web specifica, un’immagine, un file CSS, un file JavaScript o qualsiasi altra risorsa disponibile sul server.
- Ricezione della richiesta da parte di Apache: Quando il server Apache riceve una richiesta HTTP da un client, esamina l’URL richiesto e determina quale risorsa il client sta cercando. Apache inizia a cercare questa risorsa all’interno della sua Document Root (in XAMPP per impostazione predefinita è “htdocs” vedremo come modificarlo).
- Elaborazione della richiesta: Una volta che Apache ha identificato la risorsa richiesta, esegue eventuali elaborazioni necessarie. Ad esempio, se si tratta di un file PHP, Apache invia la richiesta al motore PHP per l’esecuzione del codice PHP contenuto nel file.
- Generazione della risposta: Dopo aver elaborato la richiesta, Apache genera una risposta appropriata. Se si tratta di una pagina web statica (come un file HTML), Apache invia direttamente il contenuto del file al client. Se si tratta di una pagina dinamica (come un file PHP), Apache invia al client il risultato dell’esecuzione del codice PHP.
- Invio della risposta e visualizzazione: Una volta generata la risposta, Apache invia la risposta al client attraverso la connessione Internet. Il client riceve quindi la risposta dal server Apache e la interpreta per visualizzare il contenuto nel browser web dell’utente.
Cos’è la Document Root?
La Document Root è un concetto di fondamentale importanza è quindi bene dedicare un poco di tempo in più per capire a fondo di cosa si tratta. In poche parole e per rendere semplice il concetto possiamo definire la Document Root come la “cartella principale” del nostro web server. Quando crei un sito web e lo metti online, tutti i file del tuo sito (file HTML, CSS, immagini, file PHP, ecc.) sono contenuti in questa cartella o in una sua sotto cartella. Quando qualcuno cerca di accedere al tuo sito digitando l’URL nel browser, il server web sa che deve iniziare a “cercare” i file del sito a partire da questa cartella. Per esempio, se la Document Root del tuo server è impostata su una cartella chiamata “public_html”, e hai un file chiamato “index.html” all’interno di questa cartella, quando qualcuno visita il tuo sito, il server caricherà automaticamente il file “index.html” e lo mostrerà nel browser del visitatore. Quindi, quando stai lavorando con un server web come XAMPP, la Document Root di default è una cartella chiamata “htdocs” (abbiamo visto prima dove trovarla in base al sistema operativo). Questa è la cartella dove dovresti mettere tutti i file del tuo sito web. Quando accedi al tuo server locale tramite il browser, il server cercherà i file del tuo sito a partire da questa cartella.
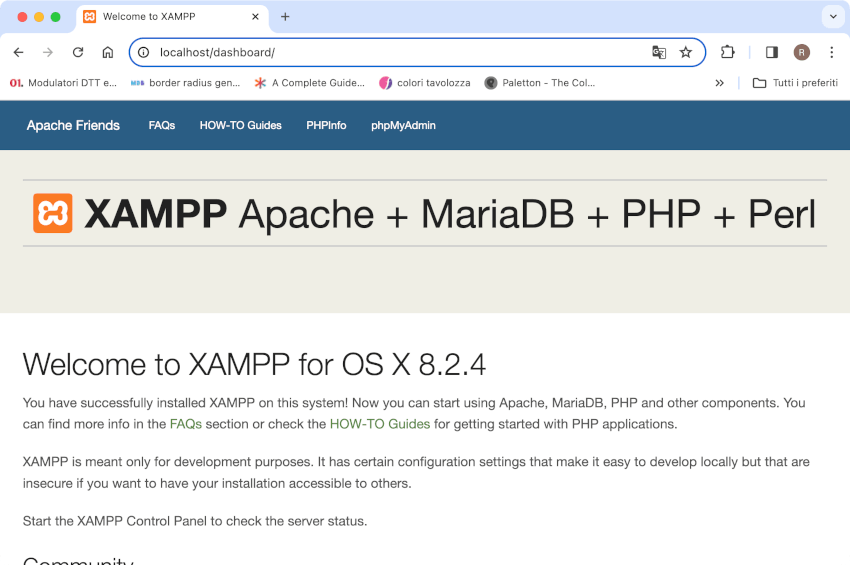
Per mettere in pratica tutto il processo sopra descritto proviamo a digitare “localhost” all’interno del nostro browser, questo è il risultato:

Ci compare la dashboard di XAMPP, questo perché XAMPP crea all’interno di htdocs/ il file index.php che (rimandandoci alla sotto cartella dashboard) genera per l’appunto la pagina sopra. Per capire meglio il motivo per il quale scrivendo localhost all’interno della barra degli indirizzi del browser del nostro computer ci viene mostrato il contenuto della cartella htdocs, dobbiamo parlare del file hosts e del file di configurazione di Apache (httpd.conf). Il file hosts è un file di configurazione presente in tutti i sistemi operativi (su Linux è in /etc/hosts, su MacOs è in /private/etc/hosts e su Windows è in C:\Windows\System32\drivers\etc\hosts). Il file hosts associa nomi di dominio a indirizzi IP. Serve principalmente per risolvere i nomi di dominio in indirizzi IP locali, senza dover fare una richiesta a un server DNS. Per convenzione predefinita nel file hosts viene associata la voce “localhost” all’indirizzo ip di loopback (127.0.0.1) Quindi, in parole semplici, associando “localhost” a “127.0.0.1” nel file hosts, il sistema operativo sa che quando si digita “localhost” nel browser, deve puntare al nostro computer, il resto è fatto da Apache. Perché htdocs è la Document Root del nostro Web Server? Per capirlo dobbiamo parlare di httpd.conf, il file di configurazione di Apache, possiamo aprirlo recandoci nel pannello di controllo di XAMPP e cliccando su Configure e poi su Open Conf File (alternativamente è possibile aprirlo tramite Finder o Explorer in Windows).

Una volta aperto il file, al suo interno, troveremo la definizione della Document Root, attraverso la seguente sintassi: DocumentRoot “/Applications/XAMPP/xamppfiles/htdocs” (questo in MacOs, il percorso varia negli altri sistemi operativi) continuando ad analizzare httpd.conf viene impostata la porta 80 che indica il traffico Http. Inoltre nel file di configurazione vengono anche caricati i vari moduli di Apache attraverso LoadModule i moduli abilitano varie funzionalità di apache (c’è anche quello che abilita PHP). Infine vengono definiti i permessi della Document Root attraverso:
<Directory "/Applications/XAMPP/xamppfiles/htdocs">
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride All
Require all granted
</Directory>All’interno di httpd.con vengono anche impostati i percorsi per i file di log, più preceisamente:
- ErrorLog “/path/to/error.log”” Questo file di log registra tutti gli errori e le eccezioni che si verificano durante il funzionamento del server Apache. È utile in particolar modo per diagnosticare e risolvere problemi relativi al server web e fare debug.
- CustomLog “/path/to/access.log” common Questo file di log viene invece utilizzato per registrare le richieste dei client e le risposte del server. È utile per monitorare il traffico del sito web, analizzare le statistiche e identificare eventuali problemi di performance.
È possibile specificare il percorso che più si preferisce per i file di log, per il momento noi lasciamo quelli predefiniti impostati da XAMPP come si vede dall’immagine sopra è Il Pannello di controllo di XAMPP permette di aprire questi 2 file di log. Per maggiori informazioni riguardo il Web Server Apache, è disponibile la documentazione ufficiale di Apache che consiglio di guardare per avere una panoramica più completa e dettagliata.
Il Database MySQL/MariaDB
MySQL (o il suo fork MariaDB, inclusa nelle versioni recenti di XAMPP) è un sistema di gestione di database relazionali (RDBMS) open source ampiamente utilizzato. È noto per la sua affidabilità, velocità, facilità d’uso e scalabilità, è una scelta popolare per lo sviluppo di applicazioni web e per la gestione di dati in diversi contesti. Noi utilizzeremo MySQL durante lo sviluppo web per gestire e manipolare dati in applicazioni e siti web dinamici. Utilizza SQL per interrogare e manipolare i database relazionali, offre un’ampia gamma di interfacce e driver per molti linguaggi di programmazione, inclusi PHP (con cui lo utilizzeremo noi), Python, Java, Perl e altri ancora.Vedremo più avanti nel corso la connessione al database MySQL da php e la sintassi SQL. Come detto, PhpMyAdmin è l’interfaccia web che utilizzeremo per gestire i database che creeremo, lo tratteremo più avanti.
Installare un Editor di Codice e Scegliere un Browser
Bene dopo aver visto come installare XAMPP ed aver dato un introduzione generale ai vari componenti installati, vediamo ora come installare l’editor di codice. Io utilizzo Visual Studio Code, ne esistono molti altri (tra cui Sublime Text, ecc.). Per installarlo basta scaricarlo da qui e lanciare l’installer in pochi attimi avremo tutto pronto, non tratterò in questo articolo la configurazione di VS Code, altrimenti rischiamo di complicare troppo questo tutorial, se vuoi sapere come configurarlo guarda QUI. Per quanto riguarda il browser è possibile utilizzare quello che più si preferisce, io consiglio Chrome oppure Firefox.
Ora che tutto il necessario è pronto, possiamo fare una piccola prova per avere un’ulteriore conferma che tutto funzioni correttamente. Apriamo la Document Root (htdocs) ed eliminiamo tutti i file e le cartelle al suo interno (in questo modo non ci comparirà più la dashboard che XAMPP aggiunge di default quando digitiamo localhost), quindi attraverso VS Code creiamo il file index.php, dentro a questo file inseriamo il seguente codice php:
<?php
echo "Prova";
?>Salvato il file possiamo aprirlo scrivendo semplicemente localhost (/index.php è facoltativo, il file index.php viene aperto comunque in automatico da Apache se presente) quindi se tutto funziona correttamente dovremmo vedere la scritta “Prova” all’interno della viewport del browser. Questo è stato il nostro primo semplicissimo script PHP.
Conclusioni e Prossimi Passi
Bene in questa guida abbiamo visto come creare un ambiente di sviluppo locale con il Web Server Apache, il database MySQL e PHP spiegando alcuni concetti fondamentali di questi software. Nella prossima lezione incominceremo a dare un’occhiata alla sintassi PHP.

Lascia un commento